Navigating your code editor

In this article, we will go into the details of how to navigate our main tool, the code editor. Since we use it for writing and we do this with our hands on the keyboard, our goal is to be able to navigate easily across the editor while keeping our hands in the typing position.
It will take some time and practice, but by knowing how to do everything inside our IDE (Integrated development environment) with only the keyboard, you will be much faster, less distracted and you’ll be writing code like the cool kid from a hacker movie.
I use Visual Studio Code as my main editor and the settings I describe will be targeted at it, but if you don’t want to switch from your favourite IDE, then you can probably still apply the principles presented here, but you will have to look up the setting names and extensions yourself.
Note: The keybindings I suggest are opinionated and work for me, but you can change them to your liking. Also, applying these principles will mess with existing keybindings that you probably got accustomed to. This means you will have to relearn key combinations, but I believe that a consistent shortcut system is totally worth the effort.
Cursor Movement
Moving the cursor around is the most common thing we do in our IDE, so it’s worth taking a critical look at it. Basically, it’s all about using the Left, Right, Up and Down keys in combination with the modifier keys Ctrl, Shift and Alt to which I like to assign a context-specific meaning:
Ctrlfor speeded movementShiftfor selection (obvious one)Altfor special action
For speeded horizontal movement, we can use the commands cursorWordStartLeft and cursorWordEndRight, that are already built into VS Code and let us jump to the previous/next word boundary. I also like to add the extension Select part of word, which lets us jump not the whole word, but camelcase-steps and can be used for a more controlled horizontal movement.
For speeded vertical movement, we can install an extension called line-jumper, which gives us commands for jumping lines and also lets us adjust the number of lines to jump (in the user preferences).

| description | keybinding | command (in VS Code) |
|---|---|---|
| Move the cursor to the previous word-boundary | Ctrl + LeftArrow |
cursorWordStartLeft |
| Move the cursor to the next word-boundary | Ctrl + RightArrow |
cursorWordEndRight |
| Move the cursor to the previous camelCase word | Ctrl + Alt + LeftArrow |
selectPartOfWord.moveLeft |
| Move cursor to next camelCase word | Ctrl + Alt + RightArrow |
selectPartOfWord.moveRight |
| Move the cursor 5 (or any other number) lines up | Ctrl + UpArrow |
lineJumper.moveUp |
| Move the cursor 5 lines down | Ctrl + DownArrow |
lineJumper.moveDown |
Note: There are also extensions like Indentation Level Movement or Space Block Jumper that let you jump through the block levels of your code and this may be what you want to assign to speeded vertical movement, but I personally find it kind of hard to predict where they will take you and therefore don’t like to use them.
Selection
By additionally pressing the Shift key, we can use the same type of movement for selection:

| description | keybinding | command (in VS Code) |
|---|---|---|
| Select everything until the previous word-boundary | Ctrl + Shift + LeftArrow |
cursorWordStartLeftSelect |
| Select until the next word-boundary | Ctrl + Shift + RightArrow |
cursorWordEndRightSelect |
| Select until the previous camelCase word | Ctrl + Shift + Alt + LeftArrow |
selectPartOfWord.selectLeft |
| Select until the next camelCase word | Ctrl + Shift + Alt + RightArrow |
selectPartOfWord.selectRight |
| Select 5 lines up | Ctrl + Shift + UpArrow |
lineJumper.selectUp |
| Select 5 lines down | Ctrl + Shift + DownArrow |
lineJumper.selectDown |
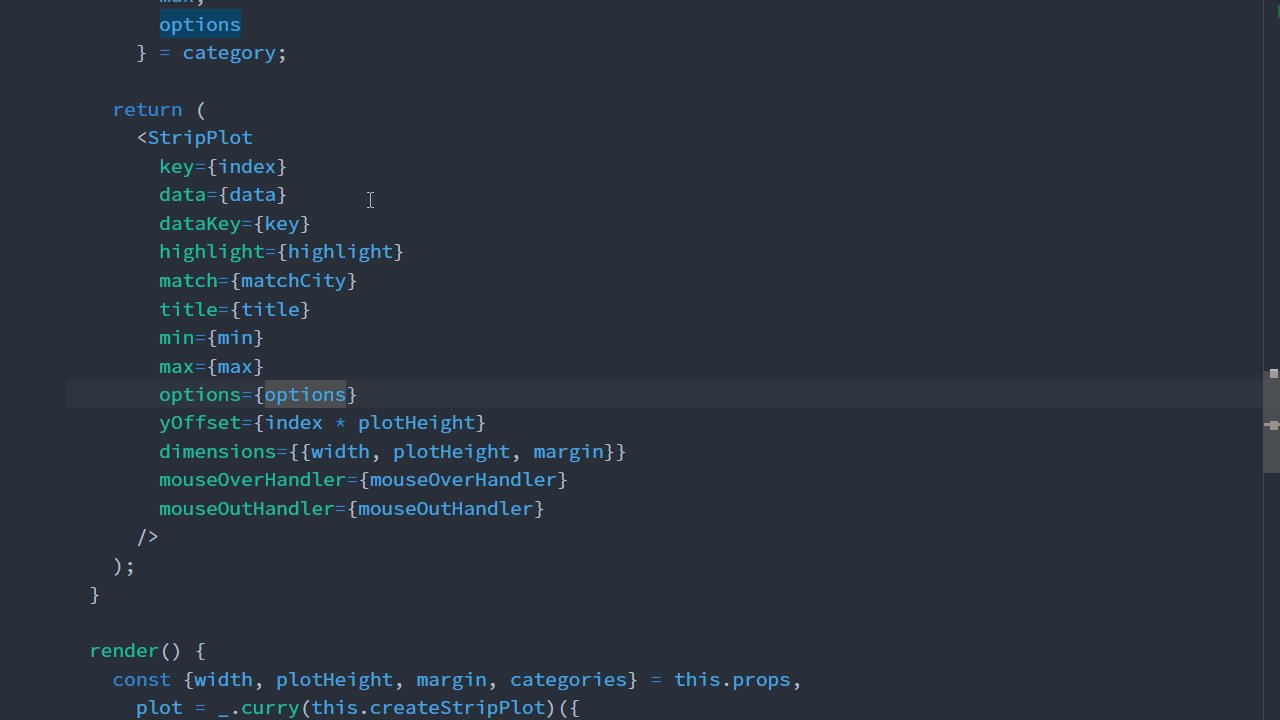
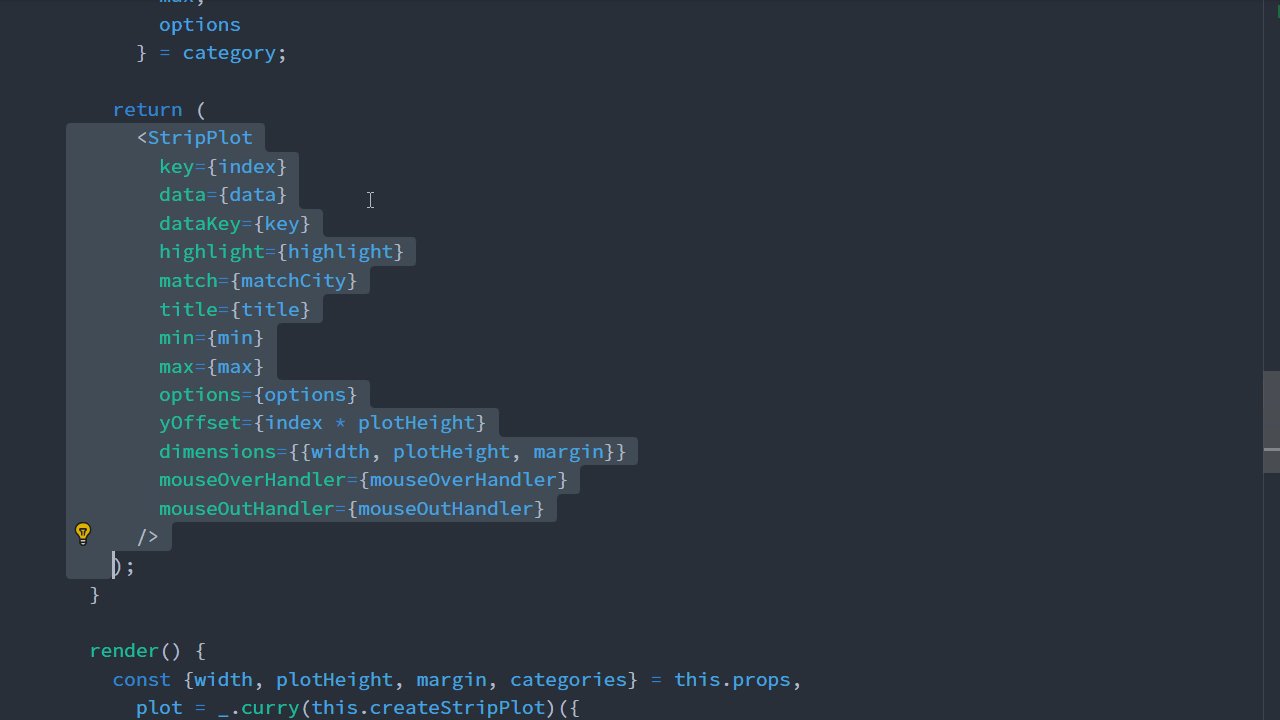
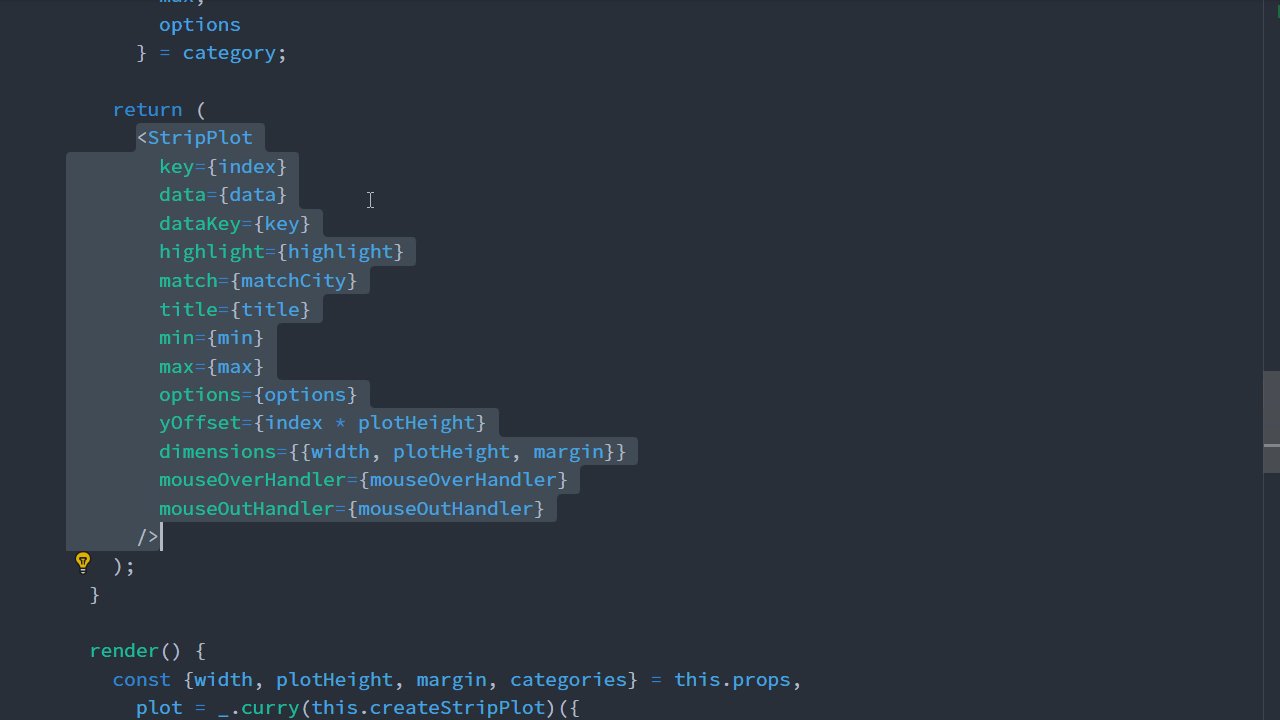
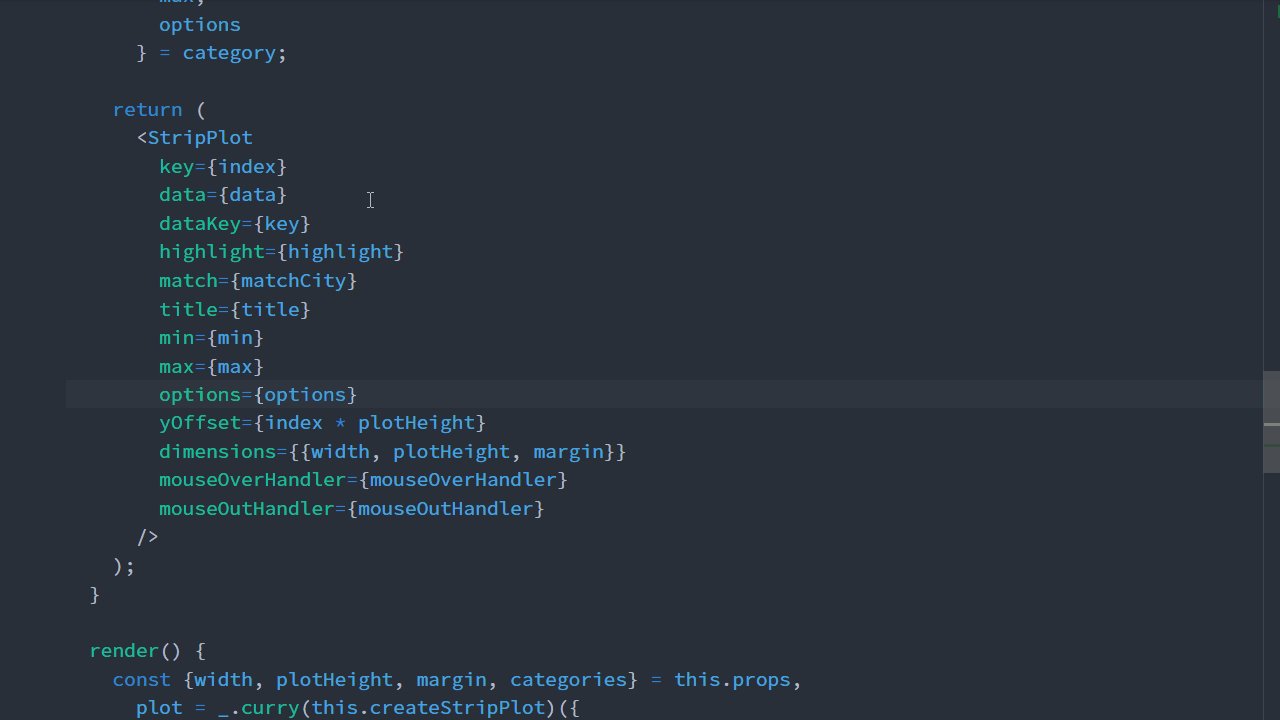
A special kind of selection is expanding and shrinking the selection to the next/previous block level.

| description | keybinding | command (in VS Code) |
|---|---|---|
| Expand the selection to the next block level | Shift + Alt + UpArrow |
editor.action.smartSelect.grow |
| Shrink the selection back to the previous block level | Shift + Alt + DownArrow |
editor.action.smartSelect.shrink |
In cases where you’re not browsing with the cursor and you want to go to a position that you have already fixated with your eyes, then jumpy might be something, that you want to start using. You can scroll the page up and down to see more positions above or below your cursor.

| description | keybinding | command (in VS Code) |
|---|---|---|
| Open the jumpy overlay. Then type the 2-character-combination to jump to the linked word | Ctrl + Alt + Space |
extension.jumpy-word |
| Move the viewport (not the cursor) up | Ctrl + Alt + UpArrow |
scrollPageUp |
| Move the viewport down | Ctrl + Alt + DownArrow |
scrollPageDown |
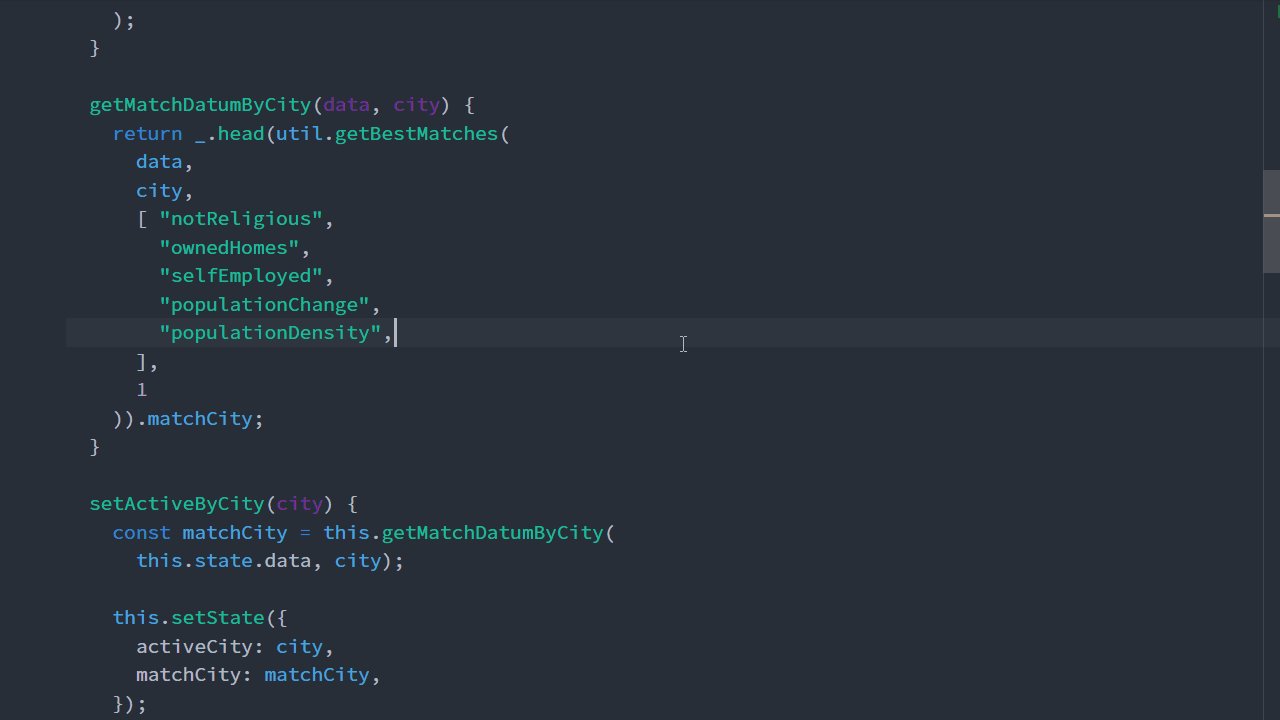
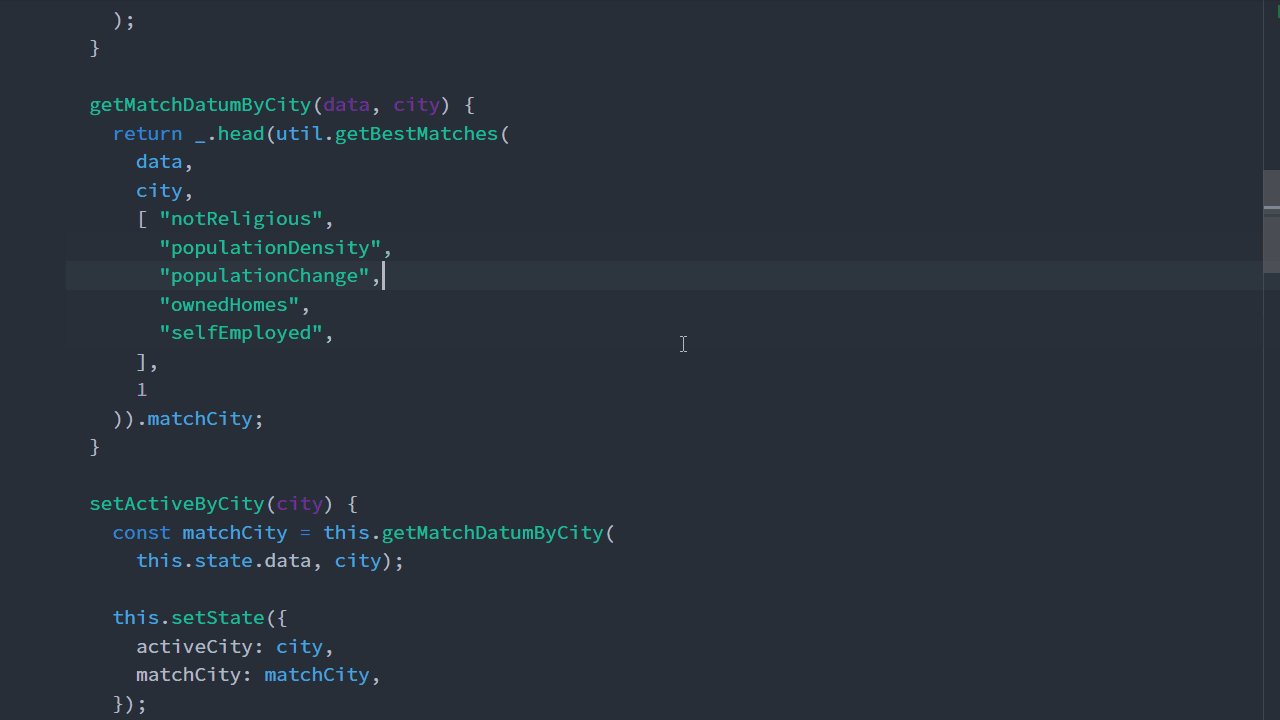
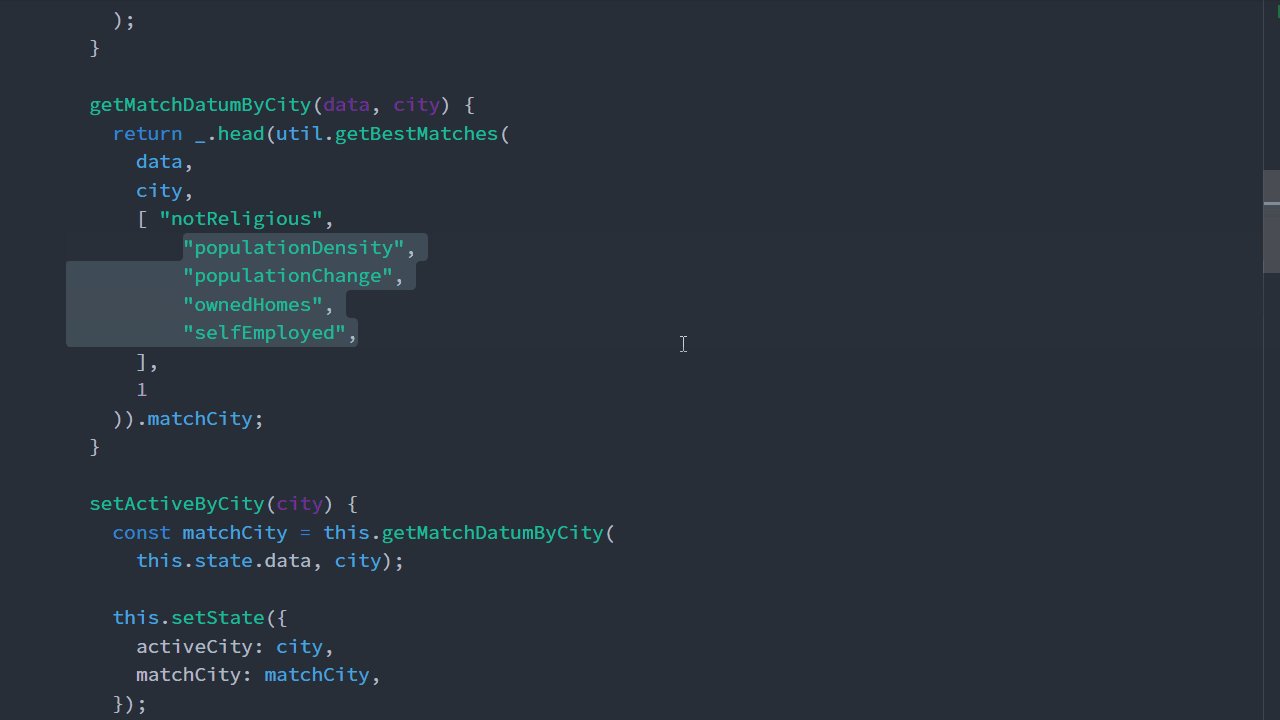
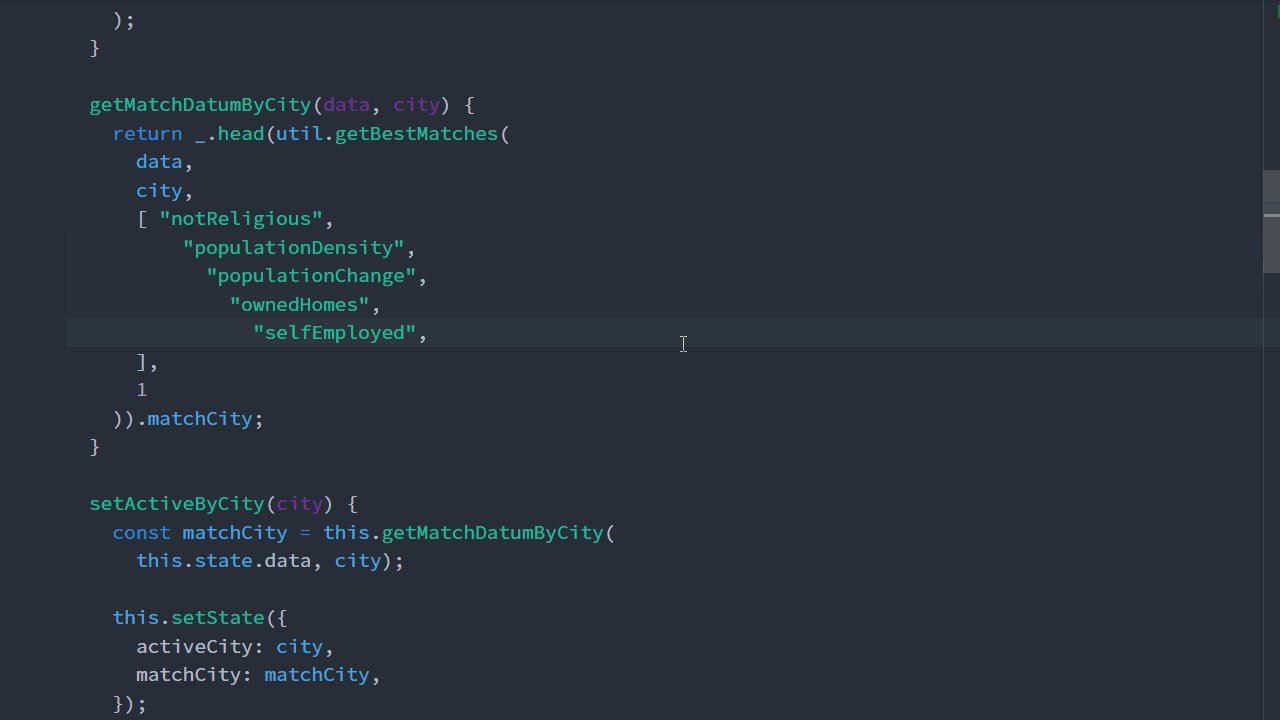
Rearranging lines
Another type of movement is shifting the currently selected line(s), either up and down or left and right (indenting and outdenting). We still have the Alt key left to assign in combination with the arrow keys, so let’s use it for that.

| Description | keybinding | command (in VS Code) |
|---|---|---|
| Move the selected line(s) up | Alt + UpArrow |
editor.action.moveLinesUpAction |
| Move the selected line down | Alt + DownArrow |
editor.action.moveLinesDownAction |
| Indent the selected line | Alt + RightArrow |
editor.action.indentLines |
| Outdent the selected line | Alt + LeftArrow |
editor.action.outdentLines |
Code folding
The more lines of code you write in your file, the harder it gets to find the line you are looking for. This is a good time to fold up some code blocks that you don’t need at the moment and get some more overview.
I like to use keys on the right hand right side in combination with the modifier keys that I press with the left hand, so I chose the Ä key (german keyboard layout) for this function. You might want to use a different key.

| description | keybinding | command (in VS Code) |
|---|---|---|
| Fold the code-block at the cursor position | Ctrl + Ä |
editor.fold |
| Unfold the code-block at the cursor position | Ctrl + Shift + Ä |
editor.unfold |
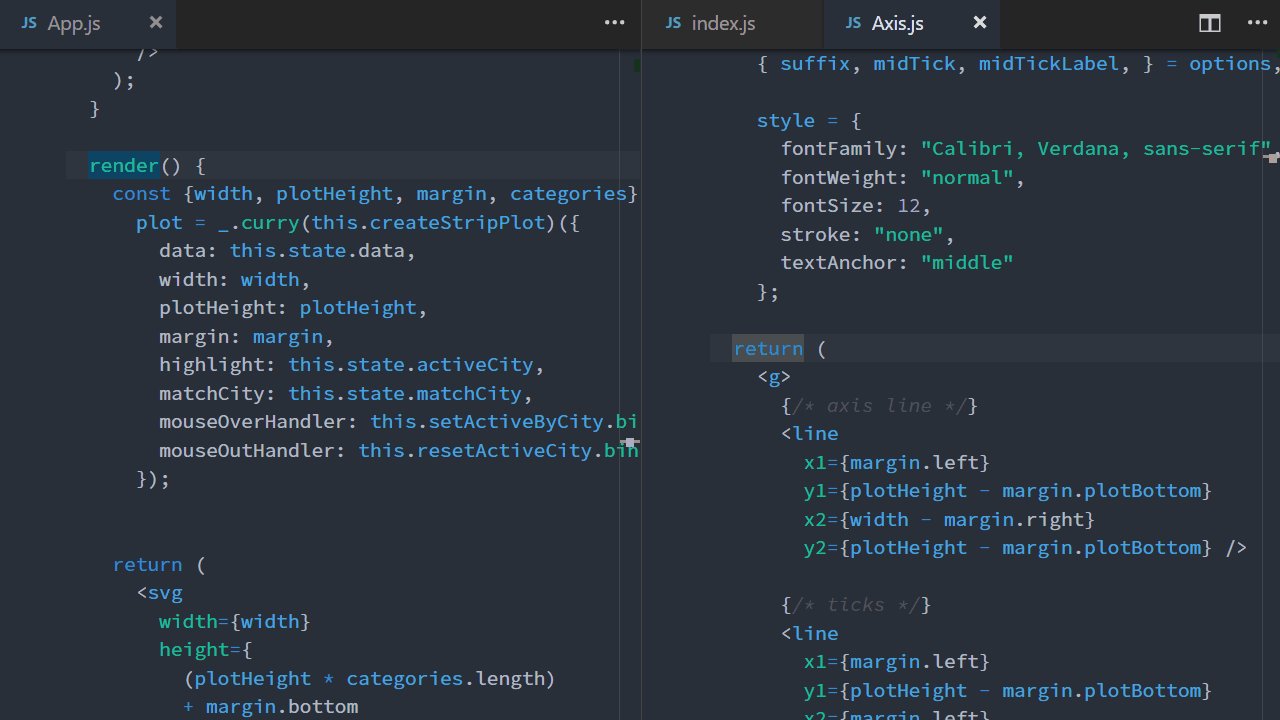
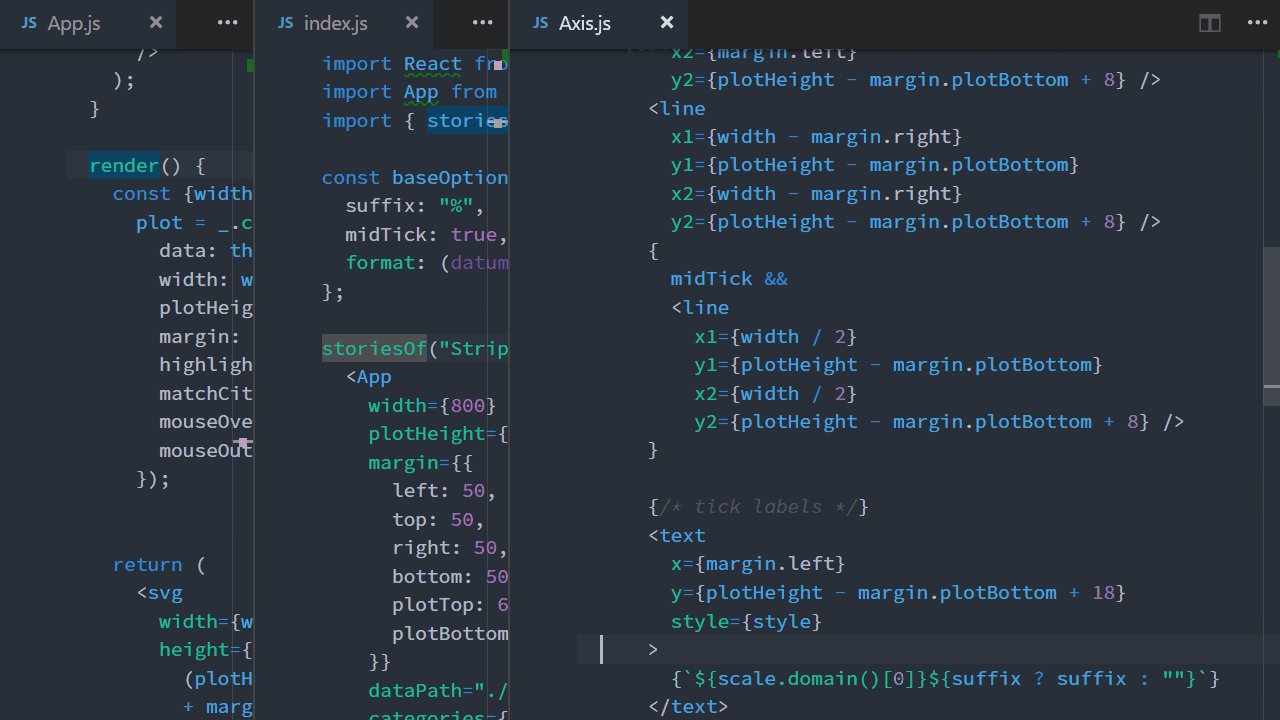
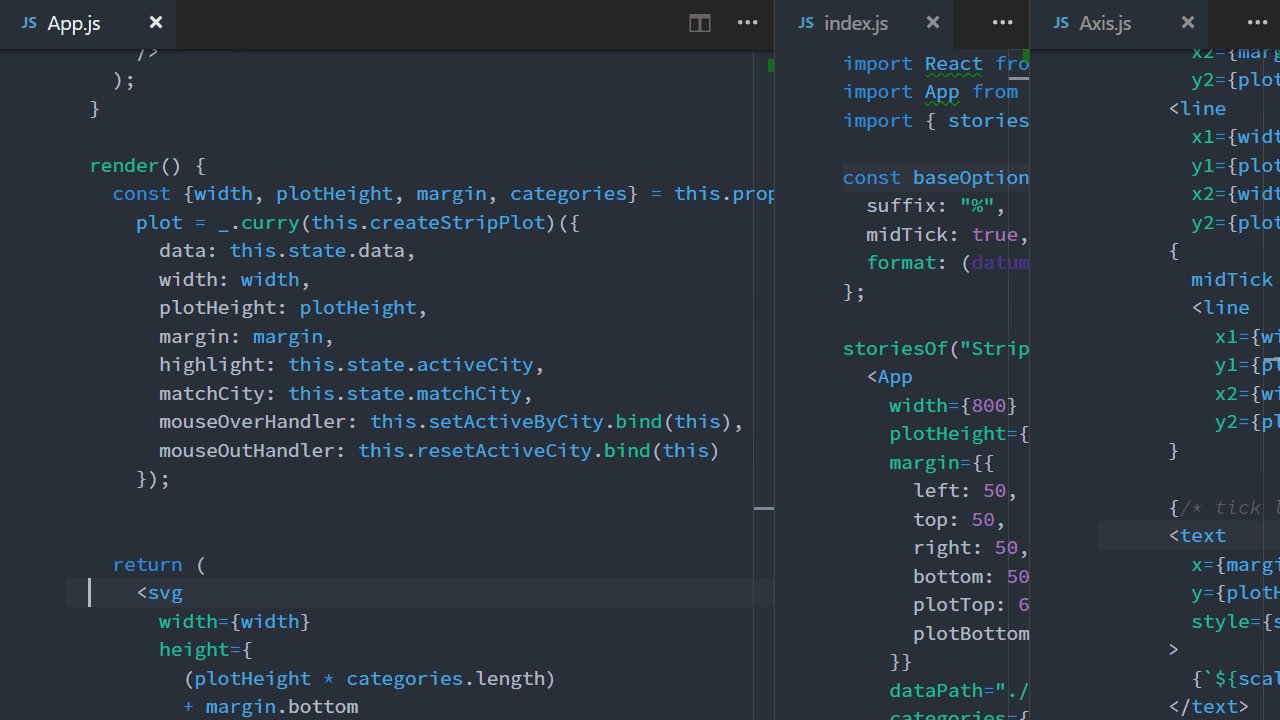
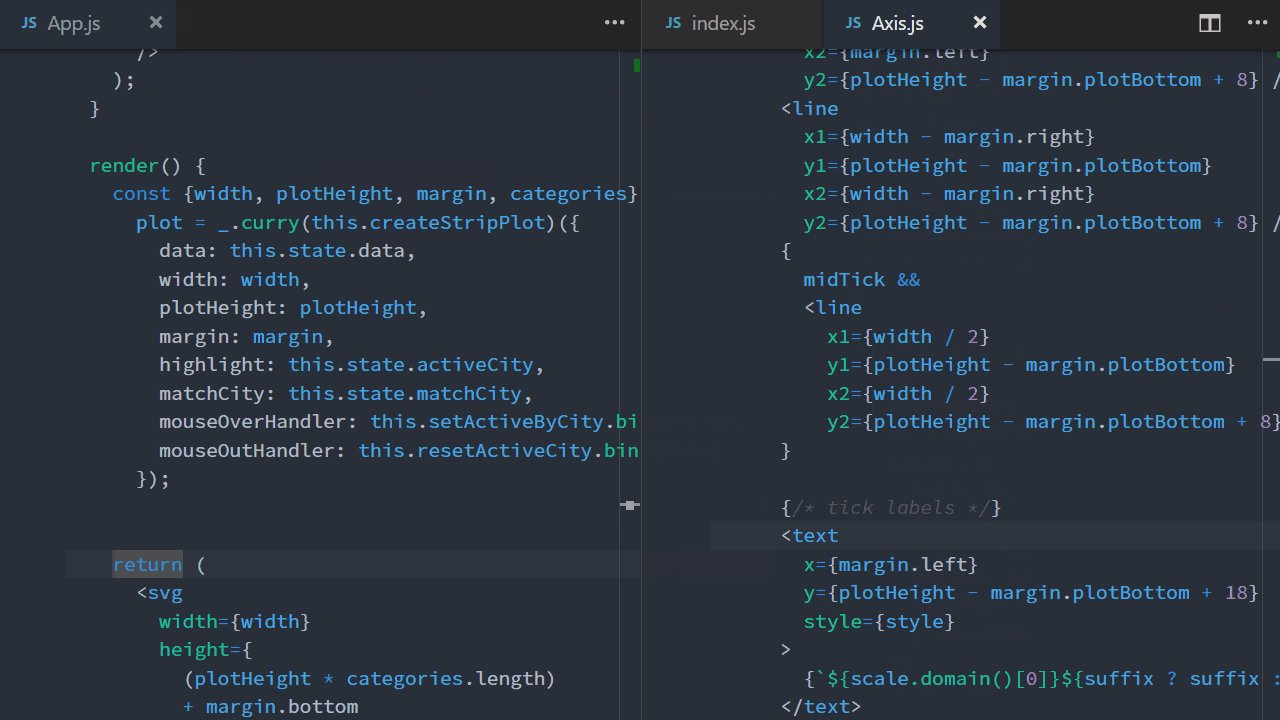
Multiple editor windows
Sometimes you want two or three files side-by-side, so you can e.g. peek at one file while you write inside the other. That’s when you want to open up a new editor group (aka split the window) and move files between the groups.
When you have multiple files opened in one group, you can open up a quick menu with Ctrl + Tab and pick the file to show with the Up and Down keys while holding the Ctrl key pressed.

| description | keybinding | command (in VS Code) |
|---|---|---|
| Move the current file to the right (and split the window, if needed) | Ctrl + Alt + - |
workbench. |
| Move the current file to the left (and maybe unsplit the window) | Ctrl + Alt + . |
workbench. |
| Cycle focus between editor groups | Ctrl + Alt + , |
workbench. |
| Open the quick menu for the active editor group | Ctrl + Tab |
workbench. |
I also assign keybindings to expanding and shrinking the width of an editor. Say you have three editor groups side-by-side and want to focus working in the middle one, then you can push aside the other editors that you don’t need at the moment.

| description | keybinding | command (in VS Code) |
|---|---|---|
| Expand the current editor-group width | Ctrl + Alt + # |
workbench. |
| Evenly size all editor-group widths | Ctrl + Alt + Ä |
workbench. |
Using the menu
Now that you are able to navigate with ease in your editor windows, there are a few more things that you can use your IDE for, like making git commits, opening files or using a terminal window.
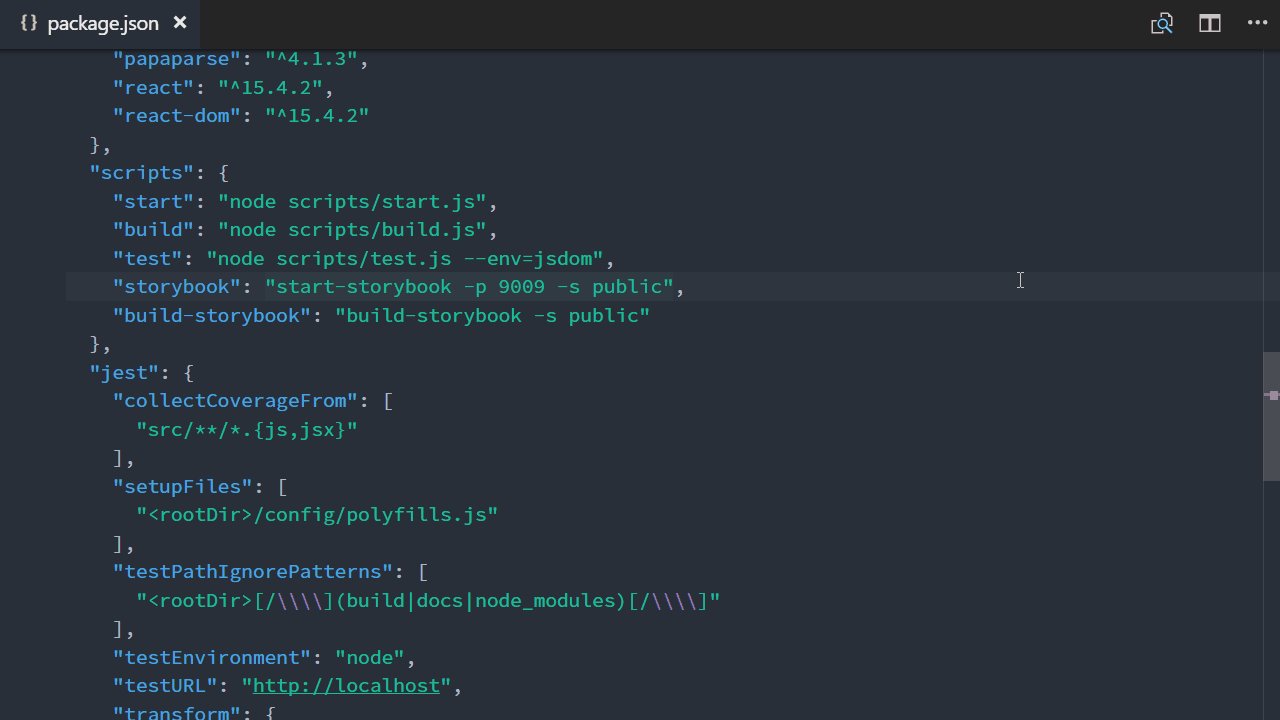
Using git
The git integration in VS Code is pretty good and it changed my commit habits from “end-of-day” commits for all project files to more sophisticated per-file changes in shorter intervals.
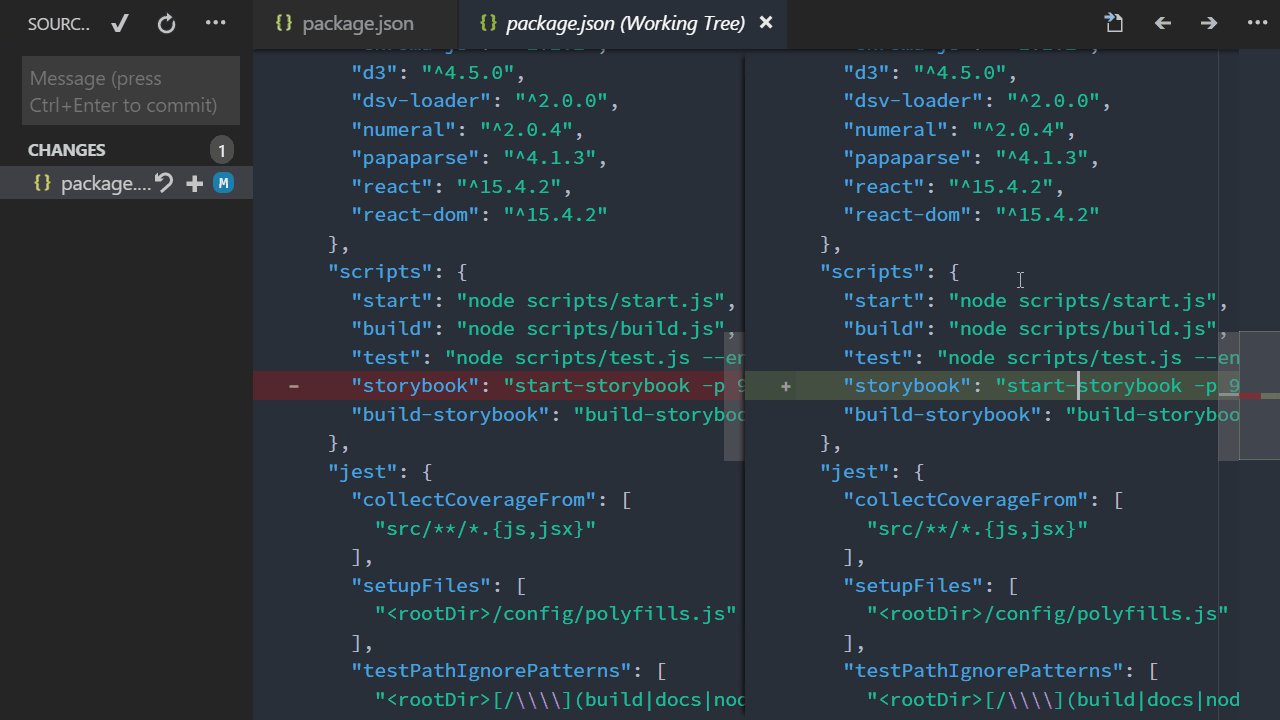
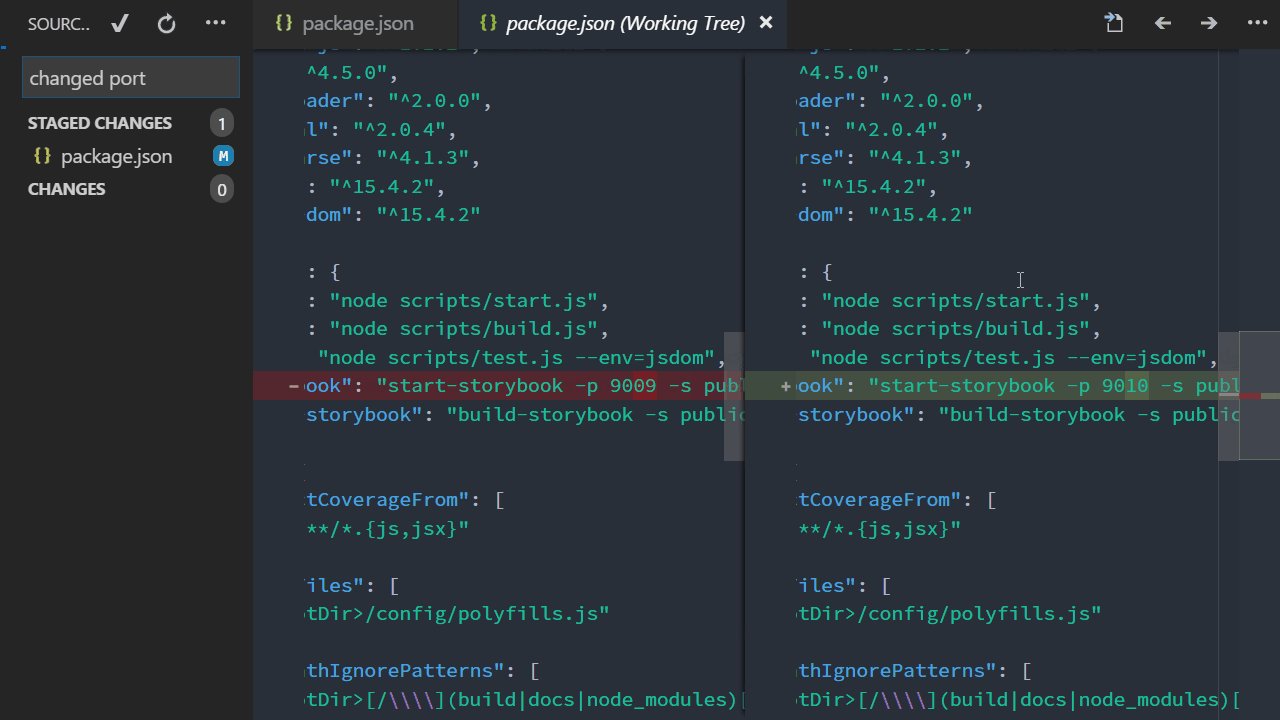
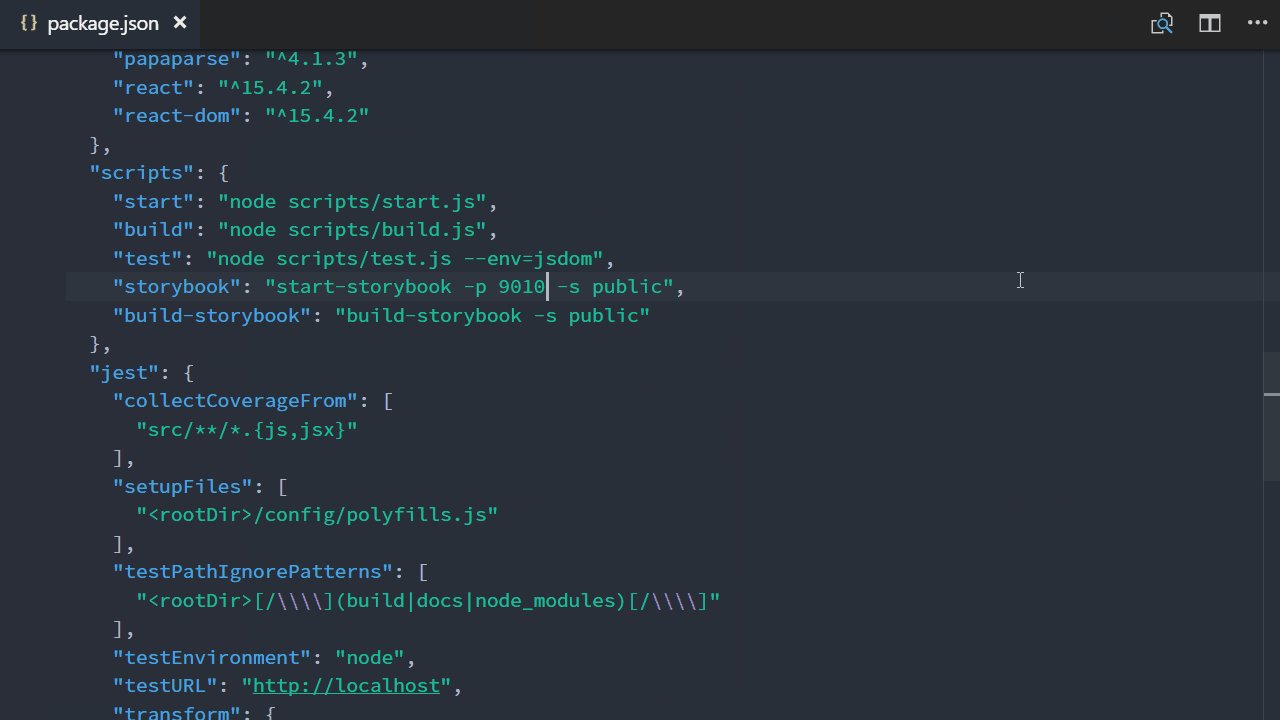
Everytime you feel like you’ve reached a little milestone in your code you can just pop up the git dialogue, see what has changed in each file side-by-side and write a meaningful commit message based on that.
After you have opened up the git dialogue in the sidebar, you can press Tab to go from the message input field to the list of file changes. Press Enter key on a selected file to see the changes in a side-by-side comparison view. You can go back to the input field by pressing Ctrl + 0, which will (re)focus the sidebar or by pressing Shift + Tab .

| description | keybinding | command (in VS Code) |
|---|---|---|
| Open the git menu in the Sidebar | Ctrl + Alt + G |
workbench.view.scm |
| (Re)focus the Sidebar | Ctrl + 0 |
workbench.action. |
| Stage the selected file | Ctrl + Shift + Alt + + |
git.stage |
| Unstage the selected file | Ctrl + Shift + Alt + - |
git.unstage |
| Commit all staged file(s) | Ctrl + Shift + Alt + Enter |
git.commitStaged |
The git dialogue opens up in the sidebar, so to toggle the sidebar visibility, I have assigned a custom combination as well (again, Ü because of german keyboard layout). Then I have one more keybinding right next to it for toggling Zen mode, which I always use when writing.
| description | keybinding | command (in VS Code) |
|---|---|---|
| Show or hide the Sidebar | Ctrl + Alt + Ü |
workbench.action.toggleSidebarVisibility |
| Toggle Zen Mode | Ctrl + Alt + + |
workbench.action.toggleZenMode |
Using the file explorer
In VS Code, you can open any file within your project folder by just pressing Ctrl + P and then typing the filename. You can also browse the project files by using the integrated file explorer in the sidebar.

| description | keybinding | command (in VS Code) |
|---|---|---|
| Open the file explorer in the Sidebar | Ctrl + Alt + F |
workbench. |
Using the integrated terminal
Another cool thing in VS Code is the integrated terminal. If you want to do a quick git status or see the console.log()s of your node script, then there’s no need to leave the editor.

| description | keybinding | command (in VS Code) |
|---|---|---|
| Open a terminal window | Ctrl + Alt + T |
workbench. |
Bottom line
In this article I have shown the very basics of keyboard-only editor navigation. There are many things not covered here, e.g. multiple cursors or using bookmarks, which I might update at some point.
And then there is also the navigation of your operating system with keyboard shortcuts, like switching between your editor and a browser window, but this is beyond the scope of this post.
If you have any comments or questions, feel free to e-mail me. Also, if you liked this article,
give it a Tweet and spread the word. Thank you for reading.